You will be able to download the whole project at the end of this post
STEP 1: CREATE DATABASE
Create a new database and create rows. just copy and paste this code in your SQL field in your database
CREATE TABLE IF NOT EXISTS `tblusers` ( `id` int(11) NOT NULL AUTO_INCREMENT, `FullName` varchar(120) DEFAULT NULL, `EmailId` varchar(100) DEFAULT NULL, `Password` varchar(100) DEFAULT NULL, `IdNo` int(8) DEFAULT NULL, `ContactNo` char(11) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=latin1
STEP 2: CREATE DATABASE– CONNECTION ; I WILL USE BOTH PDO AND MYSQLI CONNECTION – CHOOSE YOUR FAVOURITE)
YOU CAN ALSO USE BOTH
Create a file called dbconfig.php and paste this code
<?php
//####### Start of dbconfig.php #######
// ENTER DB credentials.
define('DB_HOST','localhost');
define('DB_USER','muss');
define('DB_PASS','muss');
define('DB_NAME','car-logistics');
// Establish database connection using PDO.
try
{
$dbh = new PDO("mysql:host=".DB_HOST.";dbname=".DB_NAME,DB_USER, DB_PASS,array(PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"));
}
catch (PDOException $e)
{
exit("Error: " . $e->getMessage());
}
// Establish database connection using MYSQLI.
$db = mysqli_connect(DB_HOST, DB_USER, DB_PASS, DB_NAME);
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
?>
//####### End of dbconfig.php #######
STEP 3 CREATE YOUR FORM, I WILL CONCENTRATE ON THE FIELDS WE WANT TO VALIDATE BEFORE SUBMITTING THE FIELDS
i.e Email, username or ID/Passport No. and Password
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sign Up</title>
<!-- Font Icon -->
<link rel="stylesheet" href="fonts/material-icon/css/material-design-iconic-font.min.css">
<!-- Main css -->
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="main">
<div class="container">
<div class="booking-content">
<div class="booking-image">
<img class="booking-img" src="images/form-img.jpg" alt="Booking Image">
</div>
<div class="booking-form">
<form method="post" name="signup" id="booking-form" onSubmit="return valid();">
<div class="form-group form-input">
<input type="text" class="form-control" name="fullname" placeholder="Full Name" required="required">
</div>
<div class="form-group form-input" >
<input type="text" class="form-control" minlength="7" maxlength="8" name="idno" id="idno" onBlur="checkidAvailability()" placeholder="ID No *" value="" required />
<span id="user-id-availability-status" style="font-size:12px;"></span>
</div>
<div class="form-group form-input ">
<input type="text" class="form-control" minlength="10" maxlength="10" name="mobileno" placeholder="Mobile Number" maxlength="10" required="required">
</div>
<div class="form-group form-input">
<input type="email" class="form-control" name="emailid" id="emailid" onBlur="checkemailAvailability()" placeholder="Email Address" required="required">
<span id="user-email-availability-status" style="font-size:12px;"></span>
</div>
<div class="form-group form-input">
<input type="password" class="form-control" name="password" placeholder="Password" required="required">
</div>
<div class="form-group form-input">
<input type="password" class="form-control" name="confirmpassword" placeholder="Confirm Password" required="required">
</div>
<div class="form-group checkbox">
<input type="checkbox" id="terms_agree" required="required" checked="">
<label for="terms_agree">I Agree with <a href="#">Terms and Conditions</a></label>
</div>
<div class="form-group form-submit">
<input type="submit" value="Sign Up" name="signup" id="submit" class="submit">
</div></form>
</div>
</div>
</div>
</div>
</body>
</html>
STEP 4: WRITE A QUERY THAT WILL POST THE FORM FIELD DATA INTO THE DATABASE–
I USED PDO IF YOU WANT HOW TO USE MySQLI PLEASE LEAVE A COMMENT
<?php
// code submit data
if(isset($_POST['signup']))
{
$fname=$_POST['fullname'];
$email=$_POST['emailid'];
$mobile=$_POST['mobileno'];
$idno=$_POST['idno'];
$password=md5($_POST['password']);
$sql="INSERT INTO tblusers(FullName,EmailId,ContactNo,IdNo,Password) VALUES(:fname,:email,:mobile,:idno,:password)";
$query = $dbh->prepare($sql);
$query->bindParam(':fname',$fname,PDO::PARAM_STR);
$query->bindParam(':email',$email,PDO::PARAM_STR);
$query->bindParam(':mobile',$mobile,PDO::PARAM_STR);
$query->bindParam(':idno',$idno,PDO::PARAM_STR);
$query->bindParam(':password',$password,PDO::PARAM_STR);
$query->execute();
$lastInsertId = $dbh->lastInsertId();
if($lastInsertId)
{
echo "<script>alert('Registration successfull. Now you can login');</script>";
}
else
{
echo "<script>alert('Something went wrong. Please try again');</script>";
}
}
//PLEASE TEST YOUR TO ENSURE IT IS SUBMITING THE DATA INTO DATABASE BEFORE YOU PROCEDE TO THE NEXT STEP
?>
STEP 5: CREATE A PHP FILE THAT WILL BE USED TO CHECK AVAILABILITY OF THE DATA IN THE DATABASE–
<?php
// Establish database connection
include("dbconfig.php");
// code user Email availablity
if(!empty($_POST["emailid"])) {
$email= $_POST["emailid"];
if (filter_var($email, FILTER_VALIDATE_EMAIL)===false) {
echo "error :you did not enter a valid email.";
}
else {
$sql ="SELECT EmailId FROM tblusers WHERE EmailId=:email";
$query= $dbh -> prepare($sql);
$query-> bindParam(':email', $email, PDO::PARAM_STR);
$query-> execute();
$results = $query -> fetchAll(PDO::FETCH_OBJ);
$cnt=1;
if($query -> rowCount() > 0)
{
echo "<span style='color:#fff'> Email already exists .</span>";
echo "<script>$('#submit').prop('disabled',true);</script>";
} else{
echo "<span style='color:#fff'> Email available for Registration .</span>";
echo "<script>$('#submit').prop('disabled',false);</script>";
}
}
}
// End code check email
// code user ID No availablity
if(!empty($_POST["idno"])) {
$idno= $_POST["idno"];
$sql ="SELECT IdNo FROM tblusers WHERE IdNo=:idno";
$query= $dbh -> prepare($sql);
$query-> bindParam(':idno', $idno, PDO::PARAM_INT);
$query-> execute();
$results = $query -> fetchAll(PDO::FETCH_OBJ);
$cnt=1;
if($query -> rowCount() > 0)
{
echo "<span style='color:#fff'> ID number already exists .</span>";
echo "<script>$('#submit').prop('disabled',true);</script>";
} else{
echo "<span style='color:fff'> ID Available.</span>";
echo "<script>$('#submit').prop('disabled',false);</script>";
}
}
?>
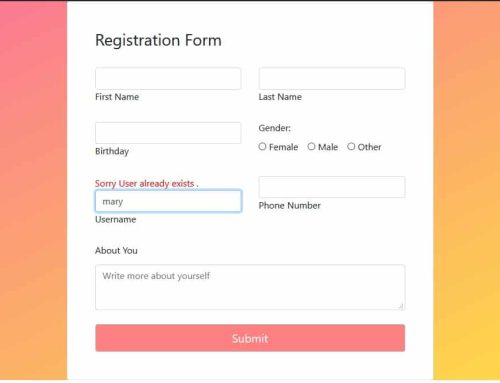
LASTLY, YOU WILL HAVE TO WRITE A SCRIPT THAT WILL CHECK IF THE EMAIL AND ID NO ALREADY EXISTS IN THE DATABASE–
IF THE DATA IS ALREADY IN THE TABLE, DISABLE THE SUBMIT BUTTON
YOU WILL REALIZE THAT WE ADDED onBlur=”checkemailAvailability()” on Email field and a
span id=”user-email-availability-status” where the error will be displayed. The same thing was done on ID No field
Also you will have to download jquery.min.js and call it at the end of this code
<script>
//This function checks email-availability-status
function checkemailAvailability() {
$("#loaderIcon").show();
jQuery.ajax({
url: "check_availability.php",
data:'emailid='+$("#emailid").val(),
type: "POST",
success:function(data){
$("#user-email-availability-status").html(data);
$("#loaderIcon").hide();
},
error:function (){}
});
}
function checkidAvailability() {
$("#loaderIcon").show();
jQuery.ajax({
url: "check_availability.php",
data:'idno='+$("#idno").val(),
type: "POST",
success:function(data){
$("#user-id-availability-status").html(data);
$("#loaderIcon").hide();
},
error:function (){}
});
}
//Finally add a function that will check if password 1 and password 2 match, It is called by the form using |onSubmit="return valid();"|
function valid()
{
if(document.signup.password.value!= document.signup.confirmpassword.value)
{
alert("Password and Confirm Password Field do not match !!");
document.signup.confirmpassword.focus();
return false;
}
return true;
}
</script>
<!-- JS -->
<!--This will facilitate process of background tasks-->
<script src="js/jquery.min.js"></script>
I hope it will help you, if you have any question please leave a comment
You may also like